It’s not often Google gives us a glimpse into the “secret sauce” of their algorithm, especially when it comes to announcing new ranking factors ahead of time.
The search engine leader has been focused on page speeds and security for some time now — like HTTPS as a ranking signal in 2014, the mobile-friendly update in 2015, and the mobile speed update and mobile-first indexing in 2018 — so this announcement falls right in line.
Call it what you want (an early Christmas gift or a sympathetic gesture to end our COVID-challenged year) but Google has given us a 6-month heads-up on a combination of new rankings factors known together as page experience.
RELATED:
- How to write website copy for SEO
- Merging companies? What to do with web assets and SEO
- What is the long tail and why does it matter for SEO?
About Google’s page experience signals
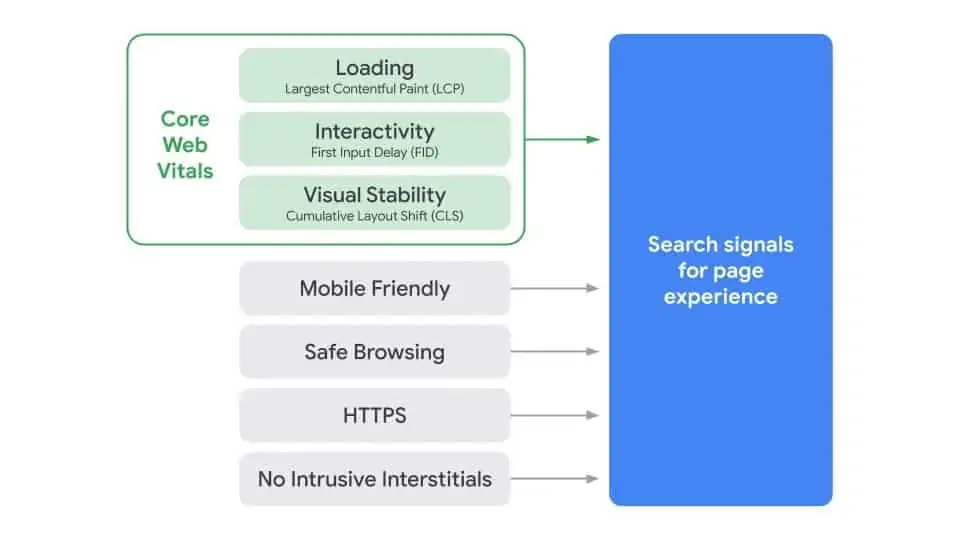
The new ranking factor for page experience combines existing factors…
- Mobile friendly
- Safe browsing
- HTTPS
- No intrusive interstitials
…with new Core Web Vitals:
- Loading (Largest Contentful Pain – LCP)
- Interactivity (First Input Delay – FID)
- Visual stability (Cumulative Layout Shift – CLS)
From Google:
“We’re combining the signals derived from Core Web Vitals with our existing Search signals for page experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines, to provide a holistic picture of page experience. Because we continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.”
In preparation for the launch of this new combination of page experience signals in May 2021, webmasters and digital marketers should check Google Search Console’s Core Web Vitals report for details on where your website stands. Search Console will show any LCP, FID, or CLS issues and identify which pages need work.
Largest Contentful Paint (LCP) measures the length of time it takes for the main content of a page to load.
< 2.5 seconds = Good
2.5–4.0 seconds = Needs Improvement
> 4.0 seconds = Poor
How to fix: Improve server response times, minify CSS and JavaScript, compress images, preload content
First Input Delay (FID) measures the length of time it takes for the browser to respond to the user’s initial interaction with the page.
< 100 milliseconds = Good
100–300 milliseconds = Needs Improvement
> 300 milliseconds = Poor
How to fix: Split up long tasks, progressive loading, on-demand third-party code loading, defer unused JavaScript
Cumulative Layout Shift (CSL) measures the visual stability of the page, the extent to which elements on a page shift or move without scrolling.
< 0.1 = Good
0.1–0.25 = Needs Improvement
> 0.25 = Poor
How to fix: Assign dimensions to all images/embeds/frames, limit dynamically injected content
When Google pre-announces a ranking factor, webmasters listen
Any time Google gives us advanced notice of a ranking factor update, it means two things:
- It is important and will impact your rankings
- There are no excuses for ignoring it
Whether you’re a webmaster, digital marketer, or project manager — take this information to your team and come up with a strategy for improving your Core Web Vitals before May 2021. Don’t let Google’s gift go to waste.
Need help upgrading your website?
Let us know! Our sites are speedy and stylish.